Gwen 3
What's New
Add Gwen to your JS project
You can now add Gwen to projects using npm and have all your executable Gherkin living next to your code and integrated into your development and testing process.
Thanks to Ruby Juric for building gwen-web-npm.
Init project command
A new gwen init command initialises Gwen in your project directory by creating the following:
- Project, browser, and environment level settings files
- Feature and meta subdirectories
- Sample feature and meta files
- Docker files
- Jenkins pipeline file
You also get automatic gwen udpates by default.
HOCON and JSON settings
Two new settings formats are now supported in addition to properties:
- HOCON (Human-Optimized Config Object Notation)
- A superset of JSON
- JSON
- Pure JSON format
Better defaults for better Gherkin
The gwen.feature.mode setting now defaults to declarative instead of imperative to keep DSL steps confined to meta and out of feature specifications.
The gwen.behavior.rules setting now defaults to strict instead of lenient to enforce correct behavioural semantics and proper Given-When-Then order.
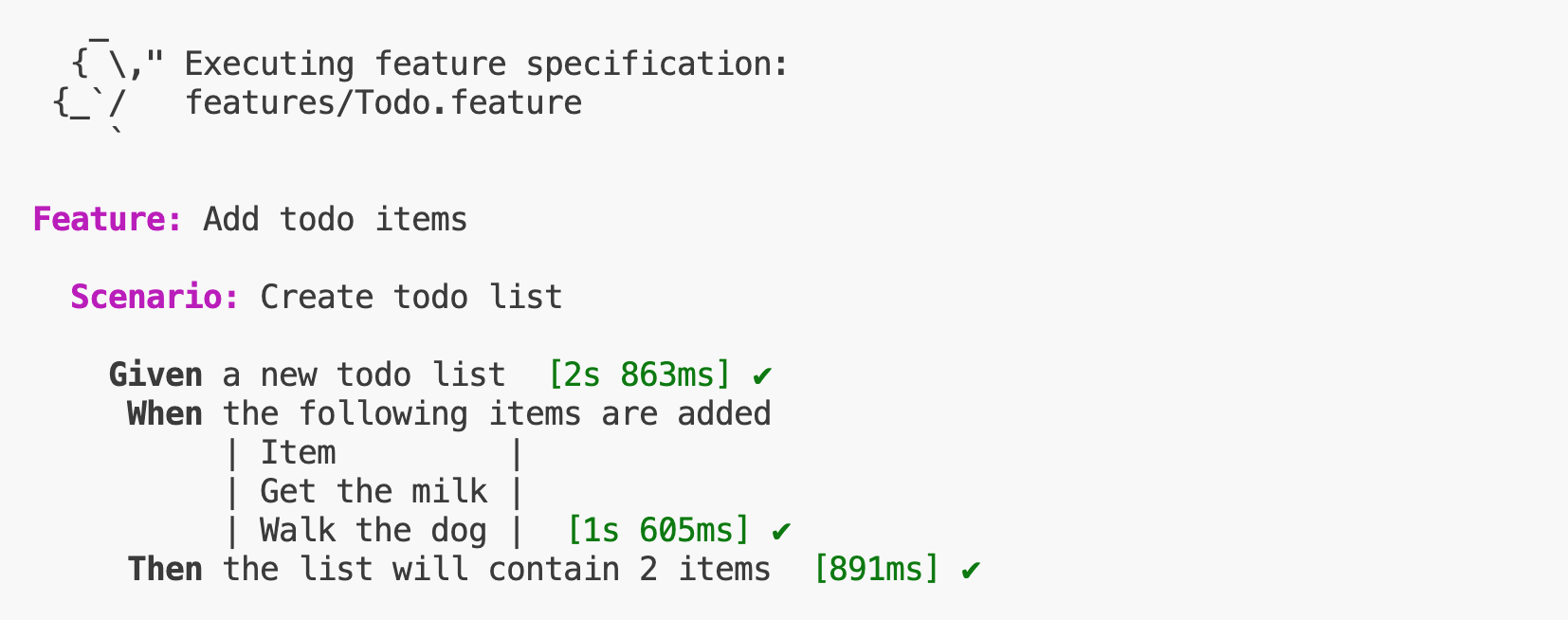
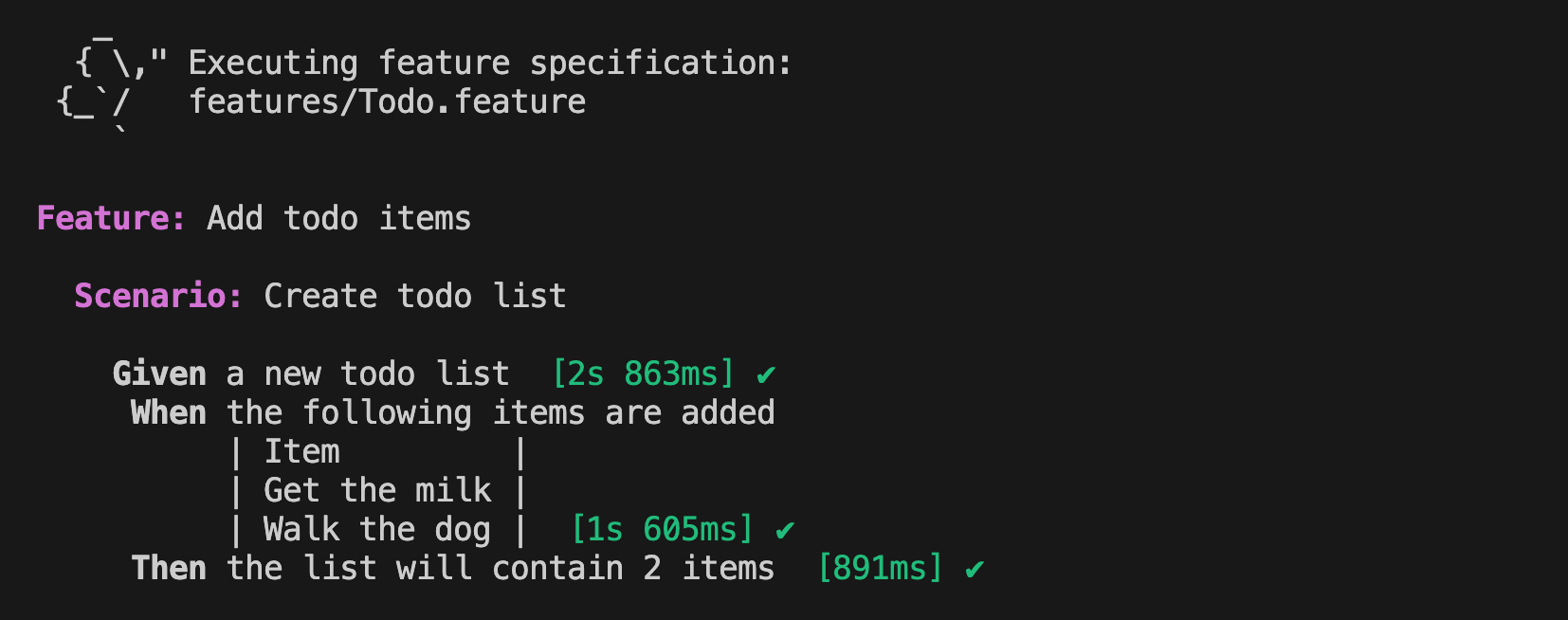
Pretty logging
Gwen now logs pretty execution results to the console.


New CLI option for verbose logging
Use the new -v|--verbose CLI option for verbose logging instead (equivalent to Gwen 2 logging).
Configurable CLI options
CLI options are now configurable enabling you to customize your own Gwen launch profile.
Selenium 4
The embedded web engine now uses Selenium 4
New DSLs have been added to support:
Support for W3C compliant capabilities has been added, since v3.20.0:
What's dropped
- Gwen workspaces have been dropped in favor of Gwen projects
- Applitools integration has been removed
- Interpolation by concatenation deprecated in favor of substitution (dropped in v3.14.0)
Migration Guide
See what's new in Gwen 3.
This guide will help you to migrate an existing Gwen project over to Gwen 3. If you want to start a new project from scratch, go straight to the getting started guide instead.
1. Setup
Choose your current Gwen 2 setup
- Standalone
- Workspace
If you are using Gwen as a standalone application on your machine, nothing has changed in terms of setup and installation. You can continue updating Gwen in the same manner you have been with prior versions. The setup instructions on our getting started page contain all the details you need know in that regard. You will however need to make some settings changes as described next.
Gwen workspaces were introduced in Gwen 2 and have been deprecated in favor of projects in Gwen 3.
Choose one of two options:
- Migrate to a Gwen 3 project
- Stay on a Gwen 2 workspace
Follow the instructions on our getting started page to create a new project with a fresh Gwen 3 setup, and then copy the following files from your workspace to your project:
- Copy your workspace/gwen.properties file to js-project/gwen.properties
- Copy all .feature files from workspace/features/ to js-project/gwen/features/
- Copy all .meta files from workspace/meta/ to js-project/gwen/meta/
- Copy all .properties files from workspace/browsers/ to js-project/gwen/browsers/
- Copy all .properties files from workspace/env/ to js-project/gwen/env/
If you want to continue using your workspace, you will need to fix your Gwen version to a specific 2.#.# version. Workspaces are no longer maintained or released in Gwen 3, and automatic updates for them will no longer work. Open the gwen.properties file in your workspace directory in a text editor and amend the gwen.gwen-web.version property from latest to a specific Gwen 2 version that you want to use.
File: workspace/gwen.properties
# Gwen package version
# --------------------
# Gwen web version
gwen.gwen-web.version = 2.53.6
2. Settings
The following settings changes have been made to Gwen 3. Scan all your .properties files and update accordingly.
New names
The following settings have been renamed.
| Gwen 2 name | Gwen 3 name |
|---|---|
gwen.feature.failfast | gwen.feature.failfast.enabled |
gwen.rp.heartbeat | gwen.rp.heartbeat.enabled |
gwen.web.capture.screenshots | gwen.web.capture.screenshots.enabled |
gwen.web.browser | gwen.target.browser |
Removed alias
The following settings alias has been removed.
| Removed | Always use this name |
|---|---|
gwen.behaviour.rules | gwen.behavior.rules |
New defaults
The following settings have new defaults. If you want to continue using prior defaults for these, explicity set them in your current properties file.
| Setting | Gwen 2 default | Gwen 3 default |
|---|---|---|
gwen.associative.meta | false | true |
gwen.behavior.rules | lenient | strict |
gwen.feature.mode | imperative | declarative |
gwen.report.suppress.meta | false | true |
gwen.auto.discover.data.csv | true | false |
New setttings impacting prior behaviour
The following new settings have configured defaults that change prior behaviour. If you want to revert to the prior behaviour, you will need to explicitly set these in your settings file accordingly.
| New Setting | Since | Prior default | New default |
|---|---|---|---|
gwen.auto.bind.tableData.outline.examples | v3.15.0 | false | true |
gwen.error.messages.inline.locators | v3.31.0 | true | false |
gwen.web.assertions.maxStrikes | v3.41.0 | infinity | 3 |
gwen.web.assertions.maxStrikes | v3.42.9 | infinity | 5 |
gwen.web.assertions.maxStrikes | v3.52.0 | infinity | auto |
New formats
Two new settings formats have been introduced:
- HOCON (Human-Optimized Config Object Notation)
- The is now the recommended and default settings format
- A superset of JSON
- Maintained in
*.conffiles
- JSON
- Pure JSON format
- Maintained in
*.jsonfiles
The legacy Java style properties format is still supported and you can continue using properties files if you wish.
- Properties
- Flat
name = valuepairs - Maintained in
*.propertiesfiles
- Flat
Migrate your settings (optional)
Choose one of three options:
- Convert to .conf
- Convert to .json
- Keep using .properties
Repeat the following to convert every .properties file you have:
- Create a new file in the same location and with the same name but with a
.confextension - Convert each setting to its HOCON equivalent and save it to your new .conf file
- See example below
- Discard your .properties file when done (or rename with the .properties.bak extension)
Example
Properties file: gwen.properties
# RP client settings
rp.endpoint = http://localhost:8080
rp.uuid = 28b262e7-8a9d-4928-b2a3-649562d5c63d
rp.project = default_personal
rp.launch = Gwen
# Gwen core settings
gwen.behavior.rules = strict
gwen.report.overwrite = false
# Gwen RP settings
gwen.rp.heartbeat.timeoutSecs = 5
gwen.rp.send.failed.errorBlocks = leaf
gwen.rp.send.failed.stepDefs = none
gwen.rp.send.stepDefs = inlined
gwen.rp.testCaseId.keys = auto
# Chrome settings
gwen.web.chrome.args.0 = --ignore-certificate-errors
gwen.web.chrome.args.1 = --window-size=1920,1080
# Gwen web settings
gwen.web.sendKeys.clearFirst = false
gwen.web.sendKeys.clickFirst = false
gwen.web.wait.seconds = 9
Equivalent HOCON file: gwen.conf
// RP client settings
rp {
endpoint = "http://<host>:<port>"
uuid = "28b262e7-8a9d-4928-b2a3-649562d5c63d"
project = "default_personal"
launch = "Gwen"
}
// Gwen settings
gwen {
// General settings
behavior {
rules = "strict"
}
report {
overwrite = false
}
// Gwen RP settings
rp {
heartbeat {
timeoutSecs = 5
}
send {
failed {
errorBlocks = "leaf"
stepDefs = "none"
}
stepDefs = "inlined"
}
testCaseId {
keys = "auto"
}
}
// Gwen web settings
web {
// General web settings
sendKeys {
clearFirst = false
clickFirst = false
}
wait {
seconds = 9
}
// Chrome settings
chrome {
args = [
"--ignore-certificate-errors"
"--window-size=1920,1080"
]
}
}
}
Repeat the following to convert every .properties file you have:
- Create a new file in the same location and with the same name but with a
.jsonextension - Convert each setting to its JSON equivalent and save it to your new .json file
- See example below
- Discard your .properties file when done (or rename with the .properties.bak extension)
Example
Properties file: gwen.properties
# RP client settings
rp.endpoint = http://localhost:8080
rp.uuid = 28b262e7-8a9d-4928-b2a3-649562d5c63d
rp.project = default_personal
rp.launch = Gwen
# Gwen core settings
gwen.behavior.rules = strict
gwen.report.overwrite = false
# Gwen RP settings
gwen.rp.heartbeat.timeoutSecs = 5
gwen.rp.send.failed.errorBlocks = leaf
gwen.rp.send.failed.stepDefs = none
gwen.rp.send.stepDefs = inlined
gwen.rp.testCaseId.keys = auto
# Chrome settings
gwen.web.chrome.args.0 = --ignore-certificate-errors
gwen.web.chrome.args.1 = --window-size=1920,1080
# Gwen web settings
gwen.web.sendKeys.clearFirst = false
gwen.web.sendKeys.clickFirst = false
gwen.web.wait.seconds = 9
Equivalent JSON file: gwen.json
{
"rp": {
"endpoint": "http://<host>:<port>",
"uuid": "28b262e7-8a9d-4928-b2a3-649562d5c63d",
"project": "default_personal",
"launch": "Gwen"
},
"gwen": {
"behavior": {
"rules": "strict"
},
"report": {
"overwrite": false
},
"rp": {
"heartbeat": {
"timeoutSecs": 5
},
"send": {
"failed": {
"errorBlocks": "leaf",
"stepDefs": "none"
},
"stepDefs": "inlined"
},
"testCaseId": {
"keys": "auto"
}
},
"web": {
"sendKeys": {
"clearFirst": false,
"clickFirst": false
},
"wait": {
"seconds": 9
},
"chrome": {
"args": [
"--ignore-certificate-errors",
"--window-size=1920,1080"
]
}
}
}
}
Continue using your properties files as before.
3. CLI
New -c|--conf option
The -p|--properties CLI option has been deprecated and replaced with the -c|--conf option which now accepts .conf, .json, and .properties files. The former will still work for .properties files until the next major release (and will be removed then). You should use the new launch option going forward.
Default -r|--report option
The output directory for all Gwen reports now has a default value configured in the new gwen.cli.options.report default CLI setting. So you no longer need to explicitly specify the -r|--report CLI option every time you launch Gwen and want reports to be generated. You can however continue to explicitly pass it through and override the default if you want to. Alternatively, change the default.
HTML reports by default
HTML reports will now be generated by default when you launch Gwen since the report output directory now has a configured default. They will also be generated by default for dry runs when you specify the -n|--dry-run switch.
If you don't want any reports generated, invoke Gwen with the -f|--format CLI option passing in none.
4. String interpolation
Interpolation by concatenation has been deprecated in favor of substitution. You should convert all usages of conatenation to their substitution equivalents. Concatenation has been dropped since v3.14.0.
5. Log4j
Gwen uses log4j2 as of v3.1.0 for Gwen 3 (and v2.54.0 for Gwen 2). If you are using custom log4j.properties files with Gwen, you will need to convert them over to version 2 equivalents.